PRODUK KREATIF DAN KEWIRAUSAHAAN - KETRAMPILAN
(PKK-K The Series - Chapter 2)
KELAS XII TKJ
BAB 1. Mempresentasikan Berbagai Konsep Teknologi Aplikasi Web
A. Konsep Word Wide Web
B. Teknologi Aplikasi Web
C. Macam-macam Browser
D. Konsep Web Server
E. Macam-macam Editor Teks
SEJARAH HTML
HTML dibuat oleh Tim Beners-Lee ketika masih bekerja untuk CERN dan dipopulerkan pertama kali oleh browser mosaic.
Selama awal tahun 1990, HTML mengalami perkembangan pesat.
Perkembangan resmi dikeluarkan pada bulan November 1995 oleh IETF.
HTML 2.0 merupakan penyempurnaan dari HTML+ (1993).
HTML 3.0 (1995)
HTML 3.2(Januari 1997) oleh W3C HTML Working group yg dibentuk tahun 1996.
HTML 4.01 adalah versi terbaru keluaran W3C pada tanggal 24 April 1998 yang merupakan perbaikan dari HTML 4.0 yg diterbitkan 18 Desember 1997.
KONSEP HTML
Mendesain HTML dapat dilakukan dengan 2 cara :
1. Menggunakan HTML Editor, Seperti Microsoft Front Page Editor, Macromedia Dreamweaver,Nescape Composer,Adobe pagemill,Homesite Pro, dll. Cara ini kelebihannya adalah HTML Editor merupakan sebuah program yang khusus didesain untuk membuat, melakukan editing bahkan mem-publish ke internet. Dgn kemampuannya menggabungkan kemudahan dan kecanggihan teknologi internet ke dalam dokumen HTML maka cara ini disukai oleh PEMULA dan desainer yang tidak ingin belajar lebih mendalam mengenai HTML.
2. Dengan cara menuliskan sendiri secara manual satu persatu tag-tag HTML kedalam dokumen HTML dalam hal ini bisa menggunakan Notepad pada windows.
Cara Kedua adalah menuliskan secara manual satu persatu tag-tag HTML. Hal ini
sangat sulit karena akan memakan waktu ekstra dan tenaga, ditambah anda jg harus melakukan cara-cara konvensional untuk melihat hasilnya pada browser.
LEMBAR KERJA SISWA
1. Tugas Mandiri : Buatlah makalah mengenai web hosting dan cara membuatnya ! (Buatlah didalam buku catatan)
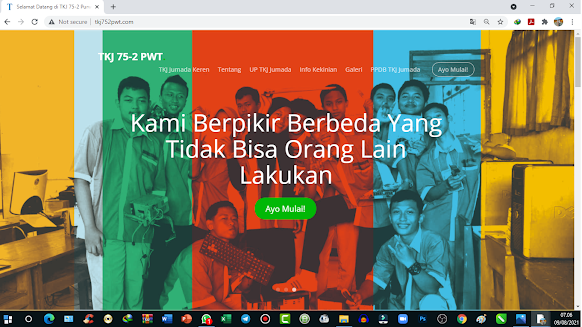
2. Observasi : Bagaimana komentar Anda tentang Template Web berikut? Apa yang perlu diperhatikan
dalam membuat tampilan web seperti ini ? (Buatlah komentarnya di kolom komentar dibawah ini)




gumilar
BalasHapusIke Nk🌼
BalasHapusApa yang perlu diperhatikan saat merancang tampilan Web ?
BalasHapus- Penggunaan warna yang tepat.
- Teks yang mudah dibaca
- Layout yang simple